create h5 app
Yet Another Vue App Starter Kit.
Introduction
A simplified template for vue single-page applications.
Usage
Create project
- use apfe-cli
$ npm i apfe-cli -g
$ apfe create h5-app path/to/project
$ apfe create h5-app path/to/project -c mynpm # use specified npm client
- use standalone cli
$ npm i create-h5-app -g
$ create-h5-app path/to/project
For more options, please read usage:
$ create-h5-app --help
Build project
$ npm i
$ npm run dev
$ npm run build
Test project
$ npm run dev:test
$ npm run test
Features
-
🚪 Build single entry and multiple entry applications.
-
👏 Dynamically load modules.
-
🍔 Optimization of spliting the chunk.
-
🌼 @babel/preset-env using a .browserslistrc file to specify targets.
-
📹 Creating SVG sprites.
-
🌐 Vue I18n for internationalization.
-
🎲 Keep it simple and easy to understand.
-
🚀 Keep updating with webpack, babel, postcss, etc.
-
🐵 An open-source automation test solution(Macaca).
-
📦 DataHub for data provider / mock.
Webpack Build Detail
Compile Result

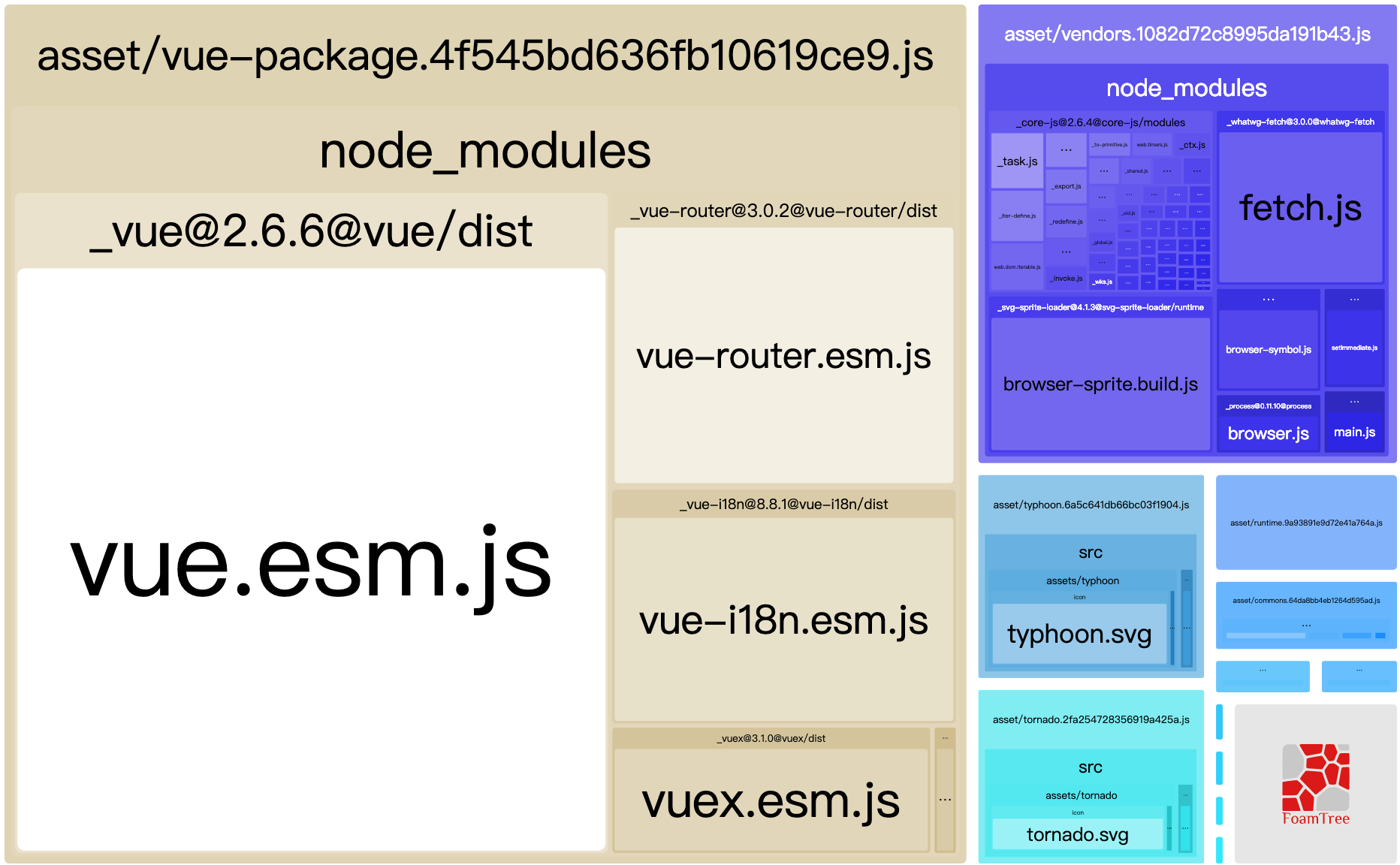
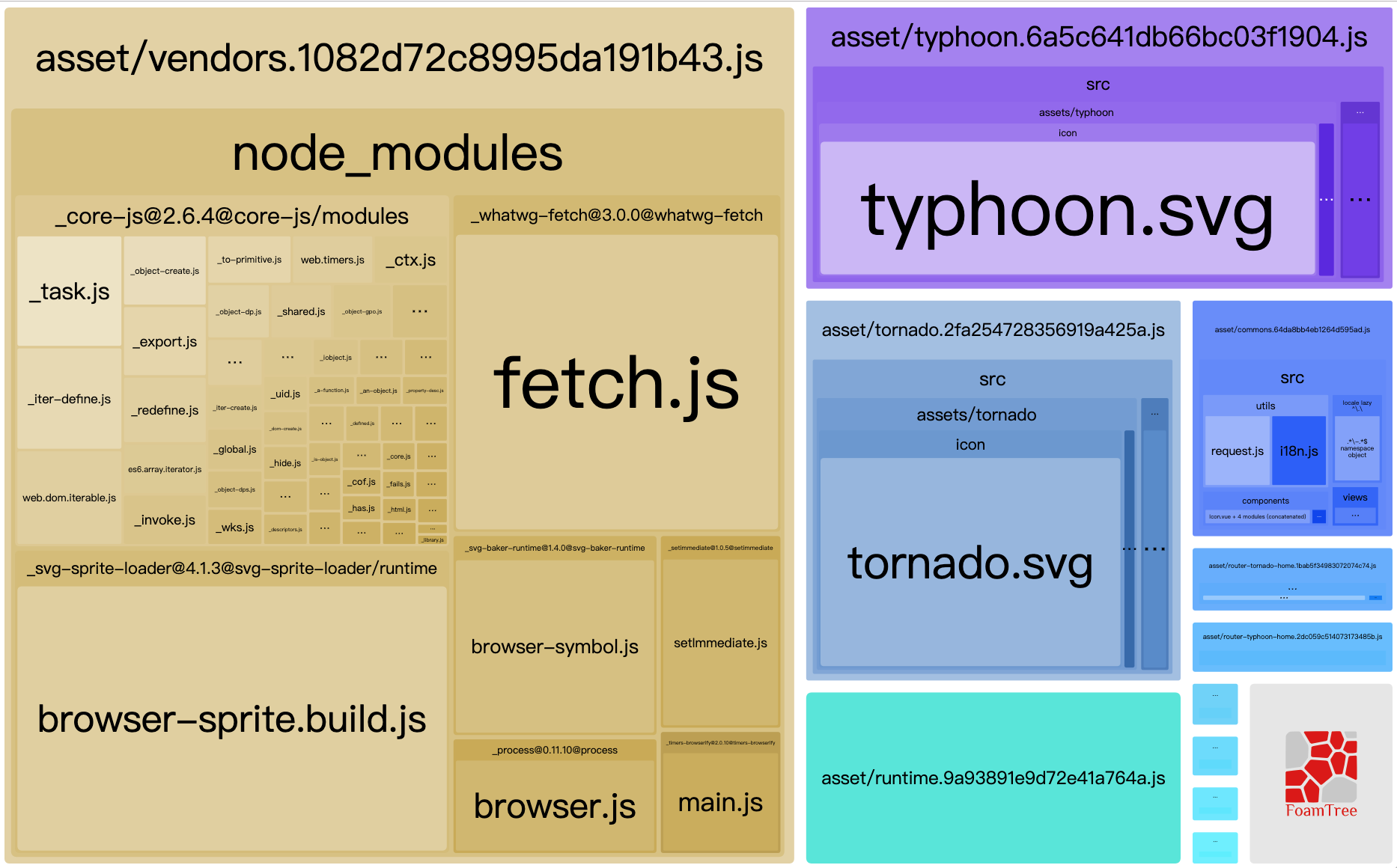
Webpack Build Report
All modules.

Except vue-package.

- Spliting and asynchronous load modules: Making each page load the least amount of data.
- vue-package: Including vue related modules, which are less updated.
- vendor: node_modules except vue modules.
- typhoon and tornado: Typhoon and tornado respective entrance common parts.
- common: Common part of the entrance of typhoon and tornado.
- router-typhoon-home and router-tornado-home: Their own home.vue.
- lang modules: I18n modules.
FAQ
Will it be updated in time?
Of course, our team will always follow up.
What is Datahub and Macaca?
This is our integrated set of test and mock solutions. https://macacajs.github.io


